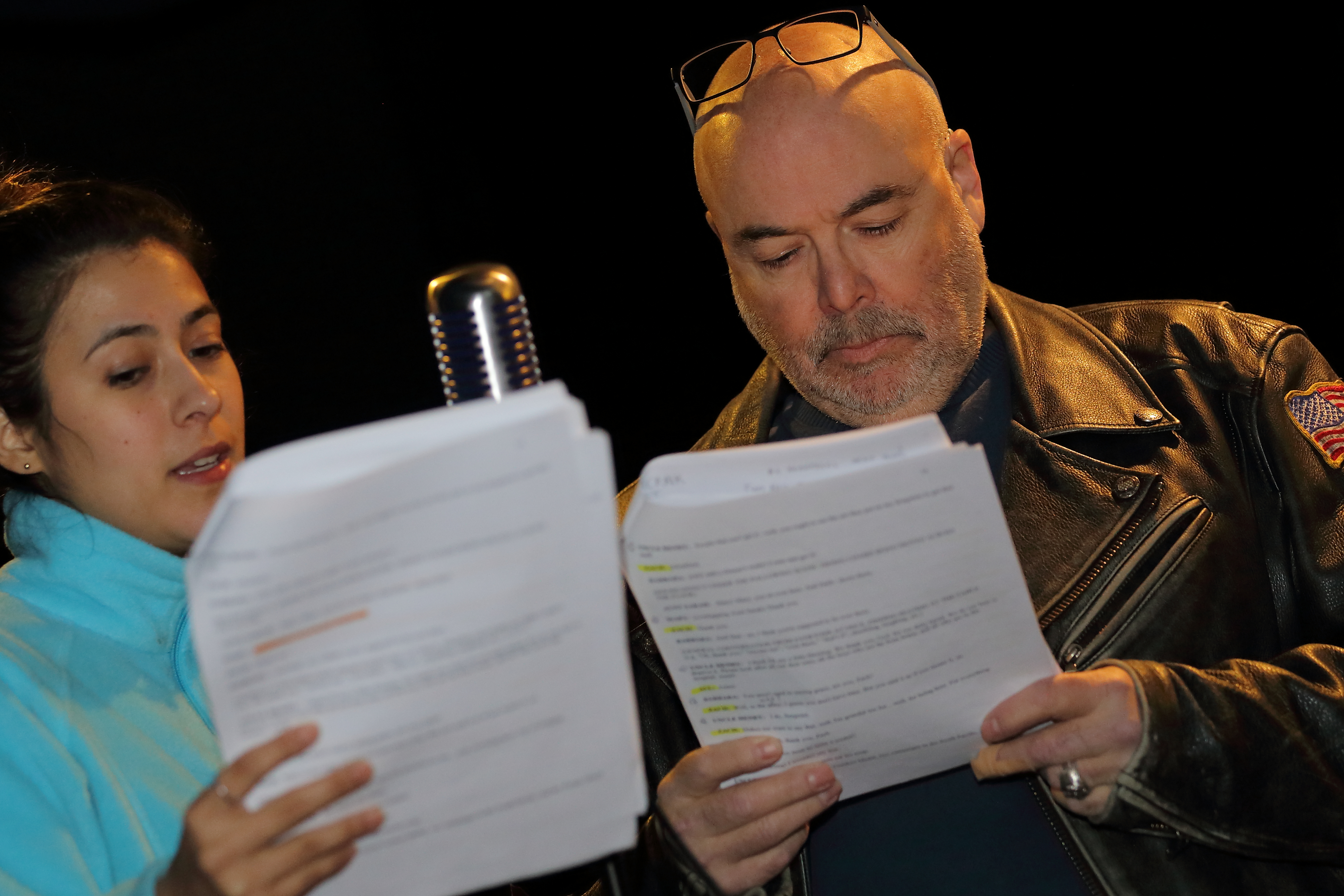
R-ACT Theatre Podcast (Ep 4) – I’ll Be Seeing You
Manage episode 192387684 series 1543268
Beverly Dicken | I’ll Be Seeing You

On episode 4 of the R-ACT Theatre Productions Podcast, we talk with Beverly Dicken about R-ACT’s 2017 Annual Holiday Radio Play: I’ll Be Seeing You, directed by Beverly Dicken and written by Charles Martin. Also featured on the podcast: readings from the play and commentary by the actors.
This episode was recorded November 21, 2017 in Rochester, Pa. Host: Scott Reinard, with Beverly Dicken and cast. Podcast executive producer: Kevin Farkas. Audiography: Kevin Farkas. Music (available on YouTube): Richard Hayman (“I’ll Be Seeing You” [arr. R. Hayman]), Newell Oler (“I’ll Be Seeing You”), The Orchard Enterprises (I’ll Be Seeing You”), Kevin MacLeod (“Jingle Bells”).©R-ACT Theatre Productions Podcast/The Social Voice Project, Inc. All rights reserved.
var video_is_playing_gallery_37=false; jQuery(function(){ var vimeoPlayer = document.querySelector('iframe'); jQuery('iframe').each(function(){ Froogaloop(this).addEvent('ready', ready); }); jQuery(".sidedock,.controls").remove(); function ready(player_id) { froogaloop = $f(player_id); function setupEventListeners() { function onPlay() { froogaloop.addEvent('play', function(){ video_is_playing_gallery_37=true; }); } function onPause() { froogaloop.addEvent('pause', function(){ video_is_playing_gallery_37=false; }); } function stopVimeoVideo(player){ Froogaloop(player).api('pause'); } onPlay(); onPause(); jQuery('#huge_it_slideshow_left_gallery_37, #huge_it_slideshow_right_gallery_37,.huge_it_slideshow_dots_gallery_37').click(function(){ stopVimeoVideo(player_id); }); } setupEventListeners(); } }); video_is_playing_gallery_37=false; function onYouTubeIframeAPIReady() { } function stopYoutubeVideo() { } var data_gallery_37 = []; var event_stack_gallery_37 = []; data_gallery_37["0"]=[];data_gallery_37["0"]["id"]="0";data_gallery_37["0"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_003-1.jpg";data_gallery_37["0"]["description"]="";data_gallery_37["0"]["alt"]="";data_gallery_37["1"]=[];data_gallery_37["1"]["id"]="1";data_gallery_37["1"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-022.jpg";data_gallery_37["1"]["description"]="";data_gallery_37["1"]["alt"]="";data_gallery_37["2"]=[];data_gallery_37["2"]["id"]="2";data_gallery_37["2"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_020.jpg";data_gallery_37["2"]["description"]="";data_gallery_37["2"]["alt"]="";data_gallery_37["3"]=[];data_gallery_37["3"]["id"]="3";data_gallery_37["3"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_019.jpg";data_gallery_37["3"]["description"]="";data_gallery_37["3"]["alt"]="";data_gallery_37["4"]=[];data_gallery_37["4"]["id"]="4";data_gallery_37["4"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_018.jpg";data_gallery_37["4"]["description"]="";data_gallery_37["4"]["alt"]="";data_gallery_37["5"]=[];data_gallery_37["5"]["id"]="5";data_gallery_37["5"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_014.jpg";data_gallery_37["5"]["description"]="";data_gallery_37["5"]["alt"]="";data_gallery_37["6"]=[];data_gallery_37["6"]["id"]="6";data_gallery_37["6"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_010.jpg";data_gallery_37["6"]["description"]="";data_gallery_37["6"]["alt"]="";data_gallery_37["7"]=[];data_gallery_37["7"]["id"]="7";data_gallery_37["7"]["image_url"]="http://thesocialvoiceproject.org/wp-content/uploads/2017/11/R-ACT04-2017-11-21_006.jpg";data_gallery_37["7"]["description"]="";data_gallery_37["7"]["alt"]=""; var huge_it_trans_in_progress_gallery_37 = false; var huge_it_transition_duration_gallery_37 = 1000; var huge_it_playInterval_gallery_37; // Stop autoplay. window.clearInterval(huge_it_playInterval_gallery_37); // alert('huge_it_current_key_gallery_37'); var huge_it_current_key_gallery_37 = ''; function huge_it_move_dots_gallery_37() { var image_left = jQuery(".huge_it_slideshow_dots_active_gallery_37").position().left; var image_right = jQuery(".huge_it_slideshow_dots_active_gallery_37").position().left + jQuery(".huge_it_slideshow_dots_active_gallery_37").outerWidth(true); } function huge_it_testBrowser_cssTransitions_gallery_37() { return huge_it_testDom_gallery_37('Transition'); } function huge_it_testBrowser_cssTransforms3d_gallery_37() { return huge_it_testDom_gallery_37('Perspective'); } function huge_it_testDom_gallery_37(prop) { // Browser vendor CSS prefixes. var browserVendors = ['', '-webkit-', '-moz-', '-ms-', '-o-', '-khtml-']; // Browser vendor DOM prefixes. var domPrefixes = ['', 'Webkit', 'Moz', 'ms', 'O', 'Khtml']; var i = domPrefixes.length; while (i--) { if (typeof document.body.style[domPrefixes[i] + prop] !== 'undefined') { return true; } } return false; } function huge_it_cube_gallery_37(tz, ntx, nty, nrx, nry, wrx, wry, current_image_class, next_image_class, direction) { /* If browser does not support 3d transforms/CSS transitions.*/ if (!huge_it_testBrowser_cssTransitions_gallery_37()) { jQuery(".huge_it_slideshow_dots_gallery_37").removeClass("huge_it_slideshow_dots_active_gallery_37").addClass("huge_it_slideshow_dots_deactive_gallery_37"); jQuery("#huge_it_dots_" + huge_it_current_key_gallery_37 + "_gallery_37").removeClass("huge_it_slideshow_dots_deactive_gallery_37").addClass("huge_it_slideshow_dots_active_gallery_37"); return huge_it_fallback_gallery_37(current_image_class, next_image_class, direction); } if (!huge_it_testBrowser_cssTransforms3d_gallery_37()) { return huge_it_fallback3d_gallery_37(current_image_class, next_image_class, direction); } huge_it_trans_in_progress_gallery_37 = true; /* Set active thumbnail.*/ jQuery(".huge_it_slideshow_dots_gallery_37").removeClass("huge_it_slideshow_dots_active_gallery_37").addClass("huge_it_slideshow_dots_deactive_gallery_37"); jQuery("#huge_it_dots_" + huge_it_current_key_gallery_37 + "_gallery_37").removeClass("huge_it_slideshow_dots_deactive_gallery_37").addClass("huge_it_slideshow_dots_active_gallery_37"); jQuery(".huge_it_slide_bg_gallery_37").css('perspective', 1000); jQuery(current_image_class).css({ transform : 'translateZ(' + tz + 'px)', backfaceVisibility : 'hidden' }); jQuery(".huge_it_slideshow_image_wrap_gallery_37,.huge_it_slide_bg_gallery_37,.huge_it_slideshow_image_item_gallery_37,.huge_it_slideshow_image_second_item_gallery_37 ").css('overflow', 'visible'); jQuery(next_image_class).css({ opacity : 1, filter: 'Alpha(opacity=100)', backfaceVisibility : 'hidden', transform : 'translateY(' + nty + 'px) translateX(' + ntx + 'px) rotateY('+ nry +'deg) rotateX('+ nrx +'deg)' }); jQuery(".huge_it_slider_gallery_37").css({ transform: 'translateZ(-' + tz + 'px)', transformStyle: 'preserve-3d' }); /* Execution steps.*/ setTimeout(function () { jQuery(".huge_it_slider_gallery_37").css({ transition: 'all ' + huge_it_transition_duration_gallery_37 + 'ms ease-in-out', transform: 'translateZ(-' + tz + 'px) rotateX('+ wrx +'deg) rotateY('+ wry +'deg)' }); }, 20); /* After transition.*/ jQuery(".huge_it_slider_gallery_37").one('webkitTransitionEnd transitionend otransitionend oTransitionEnd mstransitionend', jQuery.proxy(huge_it_after_trans)); function huge_it_after_trans() { jQuery(".huge_it_slide_bg_gallery_37,.huge_it_slideshow_image_item_gallery_37,.huge_it_slideshow_image_second_item_gallery_37 ").css('overflow', 'hidden'); jQuery(".huge_it_slide_bg_gallery_37").removeAttr('style'); jQuery(current_image_class).removeAttr('style'); jQuery(next_image_class).removeAttr('style'); jQuery(".huge_it_slider_gallery_37").removeAttr('style'); jQuery(current_image_class).css({'opacity' : 0, filter: 'Alpha(opacity=0)', 'z-index': 1}); jQuery(next_image_class).css({'opacity' : 1, filter: 'Alpha(opacity=100)', 'z-index' : 2}); // huge_it_change_watermark_container_gallery_37(); huge_it_trans_in_progress_gallery_37 = false; if (typeof event_stack_gallery_37 !== 'undefined' && event_stack_gallery_37.length > 0) { key = event_stack_gallery_37[0].split("-"); event_stack_gallery_37.shift(); huge_it_change_image_gallery_37(key[0], key[1], data_gallery_37, true,false); } } } function huge_it_cubeH_gallery_37(current_image_class, next_image_class, direction) { /* Set to half of image width.*/ var dimension = jQuery(current_image_class).width() / 2; if (direction == 'right') { huge_it_cube_gallery_37(dimension, dimension, 0, 0, 90, 0, -90, current_image_class, next_image_class, direction); } else if (direction == 'left') { huge_it_cube_gallery_37(dimension, -dimension, 0, 0, -90, 0, 90, current_image_class, next_image_class, direction); } } function huge_it_cubeV_gallery_37(current_image_class, next_image_class, direction) { /* Set to half of image height.*/ var dimension = jQuery(current_image_class).height() / 2; /* If next slide.*/ if (direction == 'right') { huge_it_cube_gallery_37(dimension, 0, -dimension, 90, 0, -90, 0, current_image_class, next_image_class, direction); } else if (direction == 'left') { huge_it_cube_gallery_37(dimension, 0, dimension, -90, 0, 90, 0, current_image_class, next_image_class, direction); } } /* For browsers that does not support transitions.*/ function huge_it_fallback_gallery_37(current_image_class, next_image_class, direction) { huge_it_fade_gallery_37(current_image_class, next_image_class, direction); } /* For browsers that support transitions, but not 3d transforms (only used if primary transition makes use of 3d-transforms).*/ function huge_it_fallback3d_gallery_37(current_image_class, next_image_class, direction) { huge_it_sliceV_gallery_37(current_image_class, next_image_class, direction); } function huge_it_none_gallery_37(current_image_class, next_image_class, direction) { jQuery(current_image_class).css({'opacity' : 0, 'z-index': 1}); jQuery(next_image_class).css({'opacity' : 1, 'z-index' : 2}); /* Set active thumbnail.*/ jQuery(".huge_it_slideshow_dots_gallery_37").removeClass("huge_it_slideshow_dots_active_gallery_37").addClass("huge_it_slideshow_dots_deactive_gallery_37"); jQuery("#huge_it_dots_" + huge_it_current_key_gallery_37 + "_gallery_37").removeClass("huge_it_slideshow_dots_deactive_gallery_37").addClass("huge_it_slideshow_dots_active_gallery_37"); } function huge_it_fade_gallery_37(current_image_class, next_image_class, direction) { if (huge_it_testBrowser_cssTransitions_gallery_37()) { jQuery(next_image_class).css('transition', 'opacity ' + huge_it_transition_duration_gallery_37 + 'ms linear'); jQuery(current_image_class).css('transition', 'opacity ' + huge_it_transition_duration_gallery_37 + 'ms linear'); jQuery(current_image_class).css({'opacity' : 0, 'z-index': 1}); jQuery(next_image_class).css({'opacity' : 1, 'z-index' : 2}); } else { jQuery(current_image_class).animate({'opacity' : 0, 'z-index' : 1}, huge_it_transition_duration_gallery_37); jQuery(next_image_class).animate({ 'opacity' : 1, 'z-index': 2 }, { duration: huge_it_transition_duration_gallery_37, complete: function () {return false;} }); // For IE. jQuery(current_image_class).fadeTo(huge_it_transition_duration_gallery_37, 0); jQuery(next_image_class).fadeTo(huge_it_transition_duration_gallery_37, 1); } jQuery(".huge_it_slideshow_dots_gallery_37").removeClass("huge_it_slideshow_dots_active_gallery_37").addClass("huge_it_slideshow_dots_deactive_gallery_37"); jQuery("#huge_it_dots_" + huge_it_current_key_gallery_37 + "_gallery_37").removeClass("huge_it_slideshow_dots_deactive_gallery_37").addClass("huge_it_slideshow_dots_active_gallery_37"); } function huge_it_grid_gallery_37(cols, rows, ro, tx, ty, sc, op, current_image_class, next_image_class, direction) { /* If browser does not support CSS transitions.*/ if (!huge_it_testBrowser_cssTransitions_gallery_37()) { jQuery(".huge_it_slideshow_dots_gallery_37").removeClass("huge_it_slideshow_dots_active_gallery_37").addClass("huge_it_slideshow_dots_deactive_gallery_37"); jQuery("#huge_it_dots_" + huge_it_current_key_gallery_37 + "_gallery_37").removeClass("huge_it_slideshow_dots_deactive_gallery_37").addClass("huge_it_slideshow_dots_active_gallery_37"); return huge_it_fallback_gallery_37(current_image_class, next_image_class, direction); } huge_it_trans_in_progress_gallery_37 = true; /* Set active thumbnail.*/ jQuery(".huge_it_slideshow_dots_gallery_37").removeClass("huge_it_slideshow_dots_active_gallery_37").addClass("huge_it_slideshow_dots_deactive_gallery_37"); jQuery("#huge_it_dots_" + huge_it_current_key_gallery_37 + "_gallery_37").removeClass("huge_it_slideshow_dots_deactive_gallery_37").addClass("huge_it_slideshow_dots_active_gallery_37"); /* The time (in ms) added to/subtracted from the delay total for each new gridlet.*/ var count = (huge_it_transition_duration_gallery_37) / (cols + rows); /* Gridlet creator (divisions of the image grid, positioned with background-images to replicate the look of an entire slide image when assembled)*/ function huge_it_gridlet(width, height, top, img_top, left, img_left, src, imgWidth, imgHeight, c, r) { var delay = (c + r) * count; /* Return a gridlet elem with styles for specific transition.*/ return jQuery('<div class="huge_it_gridlet_gallery_37" />').css({ width : width, height : height, top : top, left : left, backgroundImage : 'url("' + src + '")', backgroundColor: jQuery(".huge_it_slideshow_image_wrap_gallery_37").css("background-color"), /*backgroundColor: rgba(0, 0, 0, 0),*/ backgroundRepeat: 'no-repeat', backgroundPosition : img_left + 'px ' + img_top + 'px', backgroundSize : imgWidth + 'px ' + imgHeight + 'px', transition : 'all ' + huge_it_transition_duration_gallery_37 + 'ms ease-in-out ' + delay + 'ms', transform : 'none' }); } /* Get the current slide's image.*/ var cur_img = jQuery(current_image_class).find('img'); /* Create a grid to hold the gridlets.*/ var grid = jQuery('<div />').addClass('huge_it_grid_gallery_37'); /* Prepend the grid to the next slide (i.e. so it's above the slide image).*/ jQuery(current_image_class).prepend(grid); /* vars to calculate positioning/size of gridlets*/ var cont = jQuery(".huge_it_slide_bg_gallery_37"); var imgWidth = cur_img.width(); var imgHeight = cur_img.height(); var contWidth = cont.width(), contHeight = cont.height(), imgSrc = cur_img.attr('src'),/*.replace('/thumb', ''),*/ colWidth = Math.floor(contWidth / cols), rowHeight = Math.floor(contHeight / rows), colRemainder = contWidth - (cols * colWidth), colAdd = Math.ceil(colRemainder / cols), rowRemainder = contHeight - (rows * rowHeight), rowAdd = Math.ceil(rowRemainder / rows), leftDist = 0, img_leftDist = (jQuery(".huge_it_slide_bg_gallery_37").width() - cur_img.width()) / 2; /* tx/ty args can be passed as 'auto'/'min-auto' (meaning use slide width/height or negative slide width/height).*/ tx = tx === 'auto' ? contWidth : tx; tx = tx === 'min-auto' ? - contWidth : tx; ty = ty === 'auto' ? contHeight : ty; ty = ty === 'min-auto' ? - contHeight : ty; /* Loop through cols*/ for (var i = 0; i < cols; i++) { var topDist = 0, img_topDst = (jQuery(".huge_it_slide_bg_gallery_37").height() - cur_img.height()) / 2, newColWidth = colWidth; /* If imgWidth (px) does not divide cleanly into the specified number of cols, adjust individual col widths to create correct total.*/ if (colRemainder > 0) { var add = colRemainder >= colAdd ? colAdd : colRemainder; newColWidth += add; colRemainder -= add; } /* Nested loop to create row gridlets for each col.*/ for (var j = 0; j < rows; j++) { var newRowHeight = rowHeight, newRowRemainder = rowRemainder; /* If contHeight (px) does not divide cleanly into the specified number of rows, adjust individual row heights to create correct total.*/ if (newRowRemainder > 0) { add = newRowRemainder >= rowAdd ? rowAdd : rowRemainder; newRowHeight += add; newRowRemainder -= add; } /* Create & append gridlet to grid.*/ grid.append(huge_it_gridlet(newColWidth, newRowHeight, topDist, img_topDst, leftDist, img_leftDist, imgSrc, imgWidth, imgHeight, i, j)); topDist += newRowHeight; img_topDst -= newRowHeight; } img_leftDist -= newColWidth; leftDist += newColWidth; } /* Set event listener on last gridlet to finish transitioning.*/ var last_gridlet = grid.children().last(); /* Show grid & hide the image it replaces.*/ grid.show(); cur_img.css('opacity', 0); /* Add identifying classes to corner gridlets (useful if applying border radius).*/ grid.children().first().addClass('rs-top-left'); grid.children().last().addClass('rs-bottom-right'); grid.children().eq(rows - 1).addClass('rs-bottom-left'); grid.children().eq(- rows).addClass('rs-top-right'); /* Execution steps.*/ setTimeout(function () { grid.children().css({ opacity: op, transform: 'rotate('+ ro +'deg) translateX('+ tx +'px) translateY('+ ty +'px) scale('+ sc +')' }); }, 1); jQuery(next_image_class).css('opacity', 1); /* After transition.*/ jQuery(last_gridlet).one('webkitTransitionEnd transitionend otransitionend oTransitionEnd mstransitionend', jQuery.proxy(huge_it_after_trans)); function huge_it_after_trans() { jQuery(current_image_class).css({'opacity' : 0, 'z-index': 1}); jQuery(next_image_class).css({'opacity' : 1, 'z-index' : 2}); cur_img.css('opacity', 1); grid.remove(); huge_it_trans_in_progress_gallery_37 = false; if (typeof event_stack_gallery_37 !== 'undefined' && event_stack_gallery_37.length > 0) { key = event_stack_gallery_37[0].split("-"); event_stack_gallery_37.shift(); huge_it_change_image_gallery_37(key[0], key[1], data_gallery_37, true,false); } } } function huge_it_sliceH_gallery_37(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateX = 'min-auto'; } else if (direction == 'left') { var translateX = 'auto'; } huge_it_grid_gallery_37(1, 8, 0, translateX, 0, 1, 0, current_image_class, next_image_class, direction); } function huge_it_sliceV_gallery_37(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateY = 'min-auto'; } else if (direction == 'left') { var translateY = 'auto'; } huge_it_grid_gallery_37(10, 1, 0, 0, translateY, 1, 0, current_image_class, next_image_class, direction); } function huge_it_slideV_gallery_37(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateY = 'auto'; } else if (direction == 'left') { var translateY = 'min-auto'; } huge_it_grid_gallery_37(1, 1, 0, 0, translateY, 1, 1, current_image_class, next_image_class, direction); } function huge_it_slideH_gallery_37(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateX = 'min-auto'; } else if (direction == 'left') { var translateX = 'auto'; } huge_it_grid_gallery_37(1, 1, 0, translateX, 0, 1, 1, current_image_class, next_image_class, direction); } function huge_it_scaleOut_gallery_37(current_image_class, next_image_class, direction) { huge_it_grid_gallery_37(1, 1, 0, 0, 0, 1.5, 0, current_image_class, next_image_class, direction); } function huge_it_scaleIn_gallery_37(current_image_class, next_image_class, direction) { huge_it_grid_gallery_37(1, 1, 0, 0, 0, 0.5, 0, current_image_class, next_image_class, direction); } function huge_it_blockScale_gallery_37(current_image_class, next_image_class, direction) { huge_it_grid_gallery_37(8, 6, 0, 0, 0, .6, 0, current_image_class, next_image_class, direction); } function huge_it_kaleidoscope_gallery_37(current_image_class, next_image_class, direction) { huge_it_grid_gallery_37(10, 8, 0, 0, 0, 1, 0, current_image_class, next_image_class, direction); } function huge_it_fan_gallery_37(current_image_class, next_image_class, direction) { if (direction == 'right') { var rotate = 45; var translateX = 100; } else if (direction == 'left') { var rotate = -45; var translateX = -100; } huge_it_grid_gallery_37(1, 10, rotate, translateX, 0, 1, 0, current_image_class, next_image_class, direction); } function huge_it_blindV_gallery_37(current_image_class, next_image_class, direction) { huge_it_grid_gallery_37(1, 8, 0, 0, 0, .7, 0, current_image_class, next_image_class); } function huge_it_blindH_gallery_37(current_image_class, next_image_class, direction) { huge_it_grid_gallery_37(10, 1, 0, 0, 0, .7, 0, current_image_class, next_image_class); } function huge_it_random_gallery_37(current_image_class, next_image_class, direction) { var anims = ['sliceH', 'sliceV', 'slideH', 'slideV', 'scaleOut', 'scaleIn', 'blockScale', 'kaleidoscope', 'fan', 'blindH', 'blindV']; /* Pick a random transition from the anims array.*/ this["huge_it_" + anims[Math.floor(Math.random() * anims.length)] + "_gallery_37"](current_image_class, next_image_class, direction); } function iterator_gallery_37() { var iterator = 1; return iterator; } function huge_it_change_image_gallery_37(current_key, key, data_gallery_37, from_effect,clicked) { if (data_gallery_37[key]) { if(video_is_playing_gallery_37 && !clicked){ return false; } if (!from_effect) { // Change image key. jQuery("#huge_it_current_image_key_gallery_37").val(key); // if (current_key == '-2') { /* Dots.*/ current_key = jQuery(".huge_it_slideshow_dots_active_gallery_37").attr("data-image_key"); // } } if (huge_it_trans_in_progress_gallery_37) { //errorlogjQuery(".huge_it_slideshow_image_wrap_gallery_37").after(" --IN TRANSACTION-- <br />"); event_stack_gallery_37.push(current_key + '-' + key); return; } var direction = 'right'; if (huge_it_current_key_gallery_37 > key) { var direction = 'left'; } else if (huge_it_current_key_gallery_37 == key) { return false; } // Set active thumbnail position. huge_it_current_key_gallery_37 = key; //Change image id, title, description. jQuery(".huge_it_slideshow_image_gallery_37").attr('data-image_id', data_gallery_37[key]["id"]); jQuery(".huge_it_slideshow_title_text_gallery_37").html(data_gallery_37[key]["alt"]); jQuery(".huge_it_slideshow_description_text_gallery_37").html(data_gallery_37[key]["description"]); var current_image_class = "#image_id_gallery_37_" + data_gallery_37[current_key]["id"]; var next_image_class = "#image_id_gallery_37_" + data_gallery_37[key]["id"]; if(jQuery(current_image_class).find('.huge_it_video_frame_gallery_37').length>0) { var streffect='cubeH'; if(streffect=="cubeV" || streffect=="cubeH" || streffect=="none" || streffect=="fade"){ huge_it_cubeH_gallery_37(current_image_class, next_image_class, direction); }else{ huge_it_fade_gallery_37(current_image_class, next_image_class, direction); } }else{ huge_it_cubeH_gallery_37(current_image_class, next_image_class, direction); } jQuery('.huge_it_slideshow_title_text_gallery_37').removeClass('none'); if(jQuery('.huge_it_slideshow_title_text_gallery_37').html()==""){jQuery('.huge_it_slideshow_title_text_gallery_37').addClass('none');} jQuery('.huge_it_slideshow_description_text_gallery_37').removeClass('none'); jQuery('.huge_it_gallery_like_cont_372650').removeClass('none'); if(jQuery('.huge_it_slideshow_description_text_gallery_37').html()==""){ jQuery('.huge_it_slideshow_description_text_gallery_37').addClass('none'); } jQuery(current_image_class).find('.huge_it_slideshow_title_text_gallery_37').addClass('none'); jQuery(current_image_class).find('.huge_it_slideshow_description_text_gallery_37').addClass('none'); jQuery(current_image_class).find('.huge_it_gallery_like_cont_372650').addClass('none'); //errorlogjQuery(".huge_it_slideshow_image_wrap_gallery_37").after("--cur-key="+current_key+" --cur-img-class="+current_image_class+" nxt-img-class="+next_image_class+"--"); huge_it_move_dots_gallery_37(); stopYoutubeVideo(); window.clearInterval(huge_it_playInterval_gallery_37); play_gallery_37(); } } function huge_it_popup_resize_gallery_37() { var staticsliderwidth=600; var sliderwidth=600; var bodyWidth=jQuery(window).width(); var parentWidth = jQuery(".huge_it_slideshow_image_wrap_gallery_37").parent().width(); if(sliderwidth>parentWidth){sliderwidth=parentWidth;} if(sliderwidth>bodyWidth){sliderwidth=bodyWidth;} var str=(375/staticsliderwidth); jQuery('.huge_it_slideshow_image_wrap_gallery_37').css({'max-height':parentWidth*str-2*0}); if("crop"=="crop"){ jQuery(".huge_it_slider_gallery_37 li img").each(function(){ if(jQuery(this).prop('naturalWidth')>jQuery(this).prop('naturalHeight')) jQuery(this).css({'width':'100%','height':'auto'}); else{ jQuery(this).css({'height':'100%','width':'auto'}); } }); } } jQuery(window).load(function () { jQuery(window).resize(function() { huge_it_popup_resize_gallery_37(); }); huge_it_popup_resize_gallery_37(); /* Disable right click.*/ /*HOVER SLIDESHOW*/ jQuery("#huge_it_slideshow_image_container_gallery_37, .huge_it_slideshow_image_container_gallery_37, .huge_it_slideshow_dots_container_gallery_37,#huge_it_slideshow_right_gallery_37,#huge_it_slideshow_left_gallery_37").hover(function(){ //errorlogjQuery(".huge_it_slideshow_image_wrap_gallery_37").after(" -- hover -- <br /> "); jQuery("#huge_it_slideshow_right_gallery_37").css({'display':'inline'}); jQuery("#huge_it_slideshow_left_gallery_37").css({'display':'inline'}); },function(){ jQuery("#huge_it_slideshow_right_gallery_37").css({'display':'none'}); jQuery("#huge_it_slideshow_left_gallery_37").css({'display':'none'}); }); var pausehover="on"; if(pausehover=="on"){ jQuery("#huge_it_slideshow_image_container_gallery_37, .huge_it_slideshow_image_container_gallery_37, .huge_it_slideshow_dots_container_gallery_37,#huge_it_slideshow_right_gallery_37,#huge_it_slideshow_left_gallery_37").hover(function(){ window.clearInterval(huge_it_playInterval_gallery_37); },function(){ window.clearInterval(huge_it_playInterval_gallery_37); play_gallery_37(); }); } play_gallery_37(); }); function play_gallery_37() { /* Play.*/ huge_it_playInterval_gallery_37 = setInterval(function () { var iterator = 1; huge_it_change_image_gallery_37(parseInt(jQuery('#huge_it_current_image_key_gallery_37').val()), (parseInt(jQuery('#huge_it_current_image_key_gallery_37').val()) + iterator) % data_gallery_37.length, data_gallery_37,false,false); }, '5000'); } jQuery(window).focus(function() { var i_gallery_37 = 0; jQuery(".huge_it_slider_gallery_37").children("div").each(function () { if (jQuery(this).css('opacity') == 1) { jQuery("#huge_it_current_image_key_gallery_37").val(i_gallery_37); } i_gallery_37++; }); play_gallery_37(); }); jQuery(window).blur(function() { event_stack_gallery_37 = []; window.clearInterval(huge_it_playInterval_gallery_37); });
OTHER WAYS TO FIND THE PODCAST
jQuery(document).ready(function() { jQuery('#slider_3073').owlCarousel({ responsive:{ 0:{ items:1 }, 480:{ items:2 }, 768:{ items:3 }, 980:{ items:4 }, 1200:{ items:4 }, 1500:{ items:4 } }, autoplay : true, autoplayTimeout : 3100, autoplayHoverPause : true, smartSpeed : 400, fluidSpeed : 400, autoplaySpeed : 400, navSpeed : 400, dotsSpeed : 400, loop : true, nav : true, navText : ['Previous','Next'], dots : true, responsiveRefreshRate : 200, slideBy : 1, mergeFit : true, autoHeight : false, mouseDrag : true, touchDrag : true }); jQuery('#slider_3073').css('visibility', 'visible'); sa_resize_slider_3073(); window.addEventListener('resize', sa_resize_slider_3073); function sa_resize_slider_3073() { var min_height = '50'; var win_width = jQuery(window).width(); var slider_width = jQuery('#slider_3073').width(); if (win_width < 480) { var slide_width = slider_width / 1; } else if (win_width < 768) { var slide_width = slider_width / 2; } else if (win_width < 980) { var slide_width = slider_width / 3; } else if (win_width < 1200) { var slide_width = slider_width / 4; } else if (win_width < 1500) { var slide_width = slider_width / 4; } else { var slide_width = slider_width / 4; } slide_width = Math.round(slide_width); var slide_height = '0'; if (min_height == 'aspect43') { slide_height = (slide_width / 4) * 3; slide_height = Math.round(slide_height); } else if (min_height == 'aspect169') { slide_height = (slide_width / 16) * 9; slide_height = Math.round(slide_height); } else { slide_height = (slide_width / 100) * min_height; slide_height = Math.round(slide_height); } jQuery('#slider_3073 .owl-item .sa_hover_container').css('min-height', slide_height+'px'); } var owl_goto = jQuery('#slider_3073'); jQuery('.slider_3073_goto1').click(function(event){ owl_goto.trigger('to.owl.carousel', 0); }); jQuery('.slider_3073_goto2').click(function(event){ owl_goto.trigger('to.owl.carousel', 1); }); jQuery('.slider_3073_goto3').click(function(event){ owl_goto.trigger('to.owl.carousel', 2); }); jQuery('.slider_3073_goto4').click(function(event){ owl_goto.trigger('to.owl.carousel', 3); }); jQuery('.slider_3073_goto5').click(function(event){ owl_goto.trigger('to.owl.carousel', 4); }); jQuery('.slider_3073_goto6').click(function(event){ owl_goto.trigger('to.owl.carousel', 5); }); jQuery('.slider_3073_goto7').click(function(event){ owl_goto.trigger('to.owl.carousel', 6); }); var resize_3073 = jQuery('.owl-carousel'); resize_3073.on('initialized.owl.carousel', function(e) { if (typeof(Event) === 'function') { window.dispatchEvent(new Event('resize')); } else { var evt = window.document.createEvent('UIEvents'); evt.initUIEvent('resize', true, false, window, 0); window.dispatchEvent(evt); } }); });5 episodes